什么是燃尽图?
燃尽图是在项目完成之前,对需要完成的工作的一种可视化表示。
能形象地展示当前迭代中的剩余工作量和剩余工作时间的变化趋势,是反应项目进展的一个指示器。
一般在每日站会后团队会根据任务的完成情况对其进行更新。
燃尽图有一个Y轴(工作)和X轴(时间)。理想情况下,该图表是一个向下的曲线,随着剩余工作的完成,“烧尽”至零。
跟我一起来看看:
如何使用Leangoo自动生成燃尽图
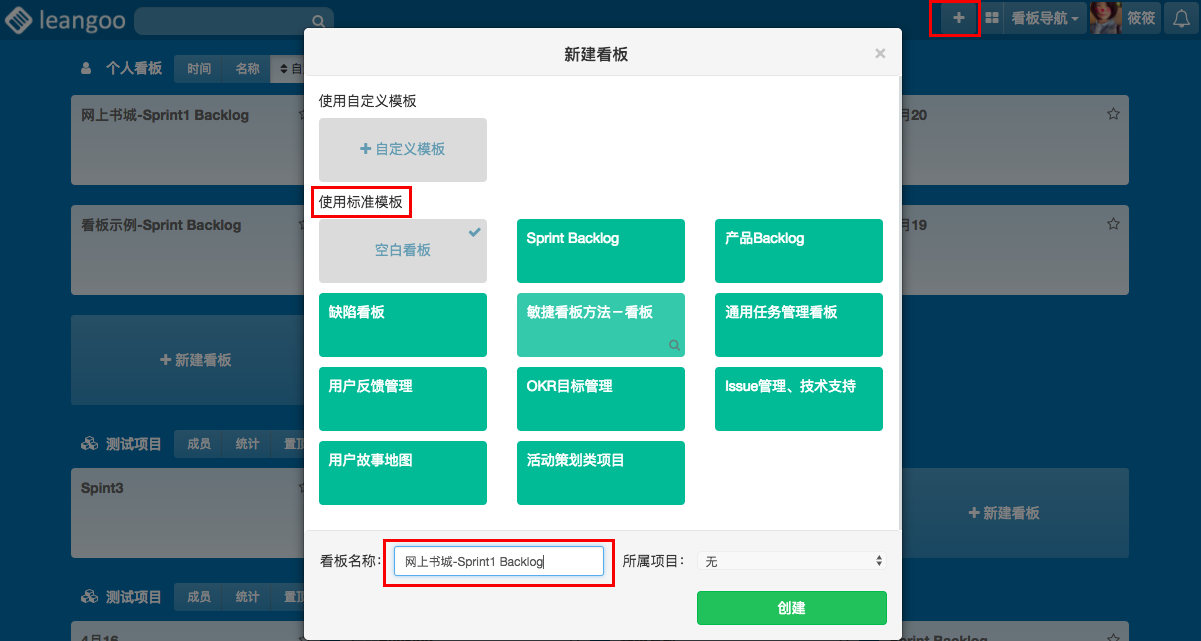
我们首先来创建一个新的看板,我们可以选择空白看板或者模版创建,
命名为:网上书城-Sprint1 Backlog,这样我们就创建好了一个迭代的看板。默认看板周期为2周(从当前日期开始)
接下来我们为此看板创建列表和卡片,创建好的看板如下图:
一个完整的看板创建好了之后,我们需要自定义燃尽图的各项设置
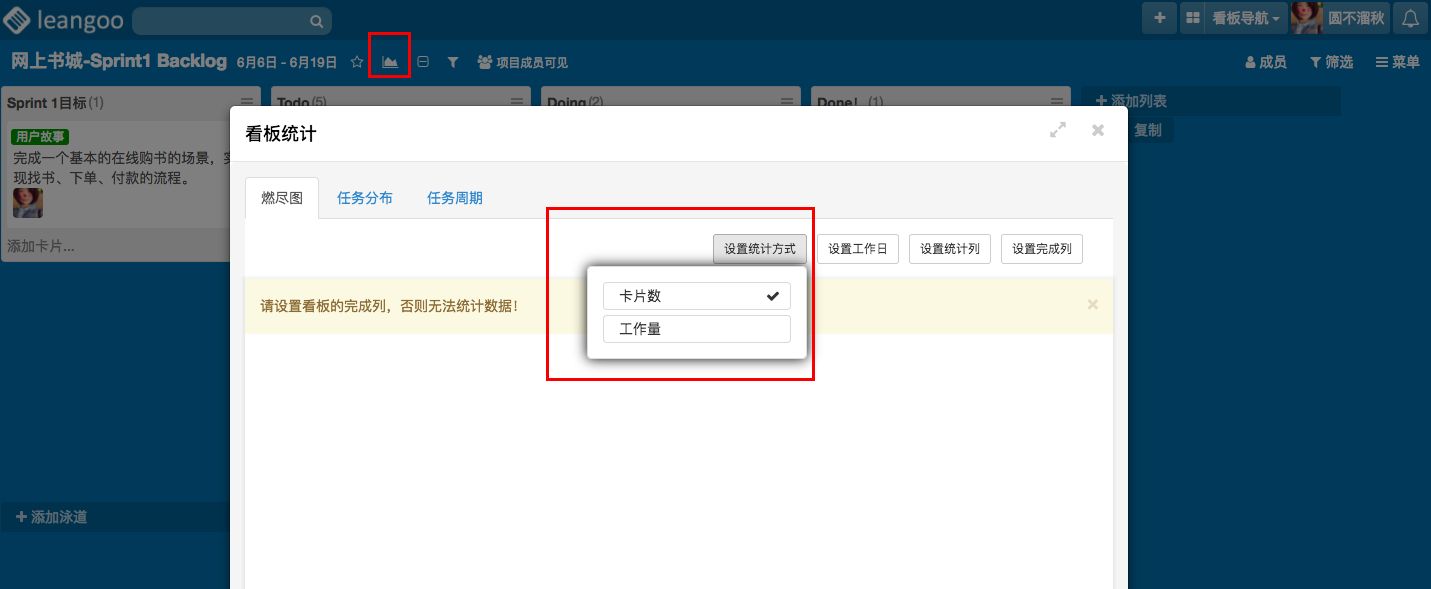
1. 系统默认设置为根据“卡片数”进行剩余工作量(Y轴)统计,您可以根据项目的实际情况修改为根据“工作量”进行统计。
(注:若以工作量进行统计的话,必须先为每一张卡片设置工作量)
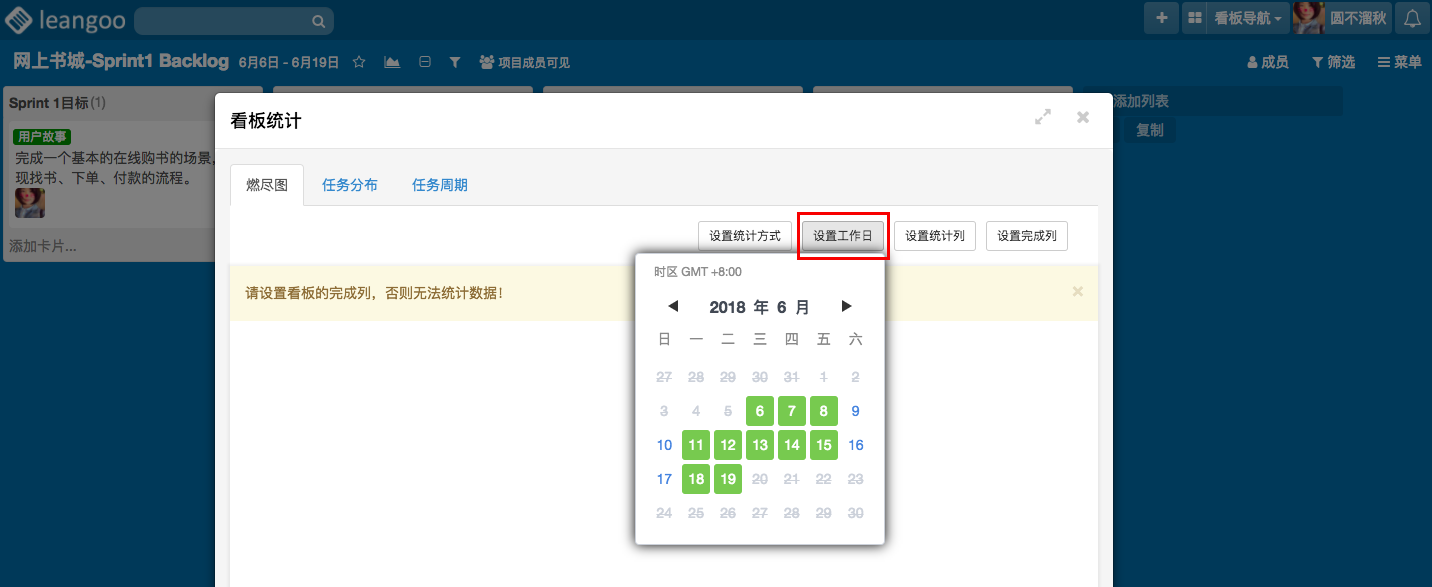
2. 系统默认排除了看板周期内的周末,您可以根据项目的实际情况勾选真实的工作日。
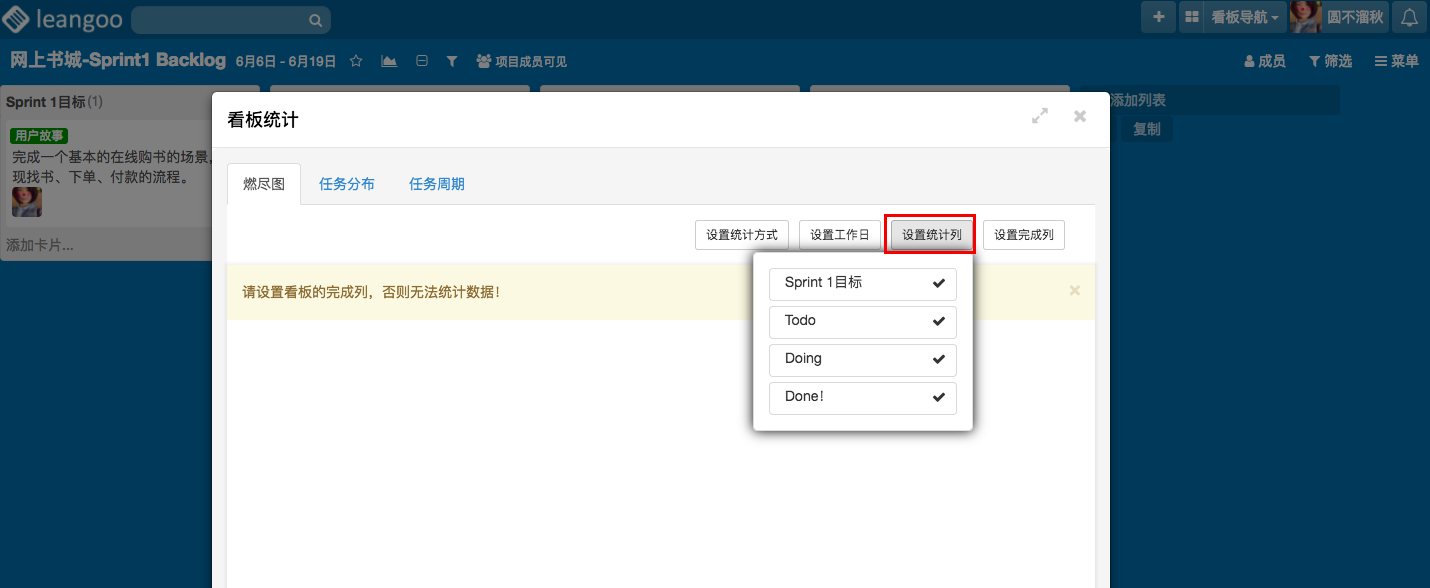
3. 系统默认设置所有的列都参与剩余工作量统计,您也可以根据看板的真实情况进行勾选。
比如当前示例看板就应该把“Sprint1目标”取消勾选。
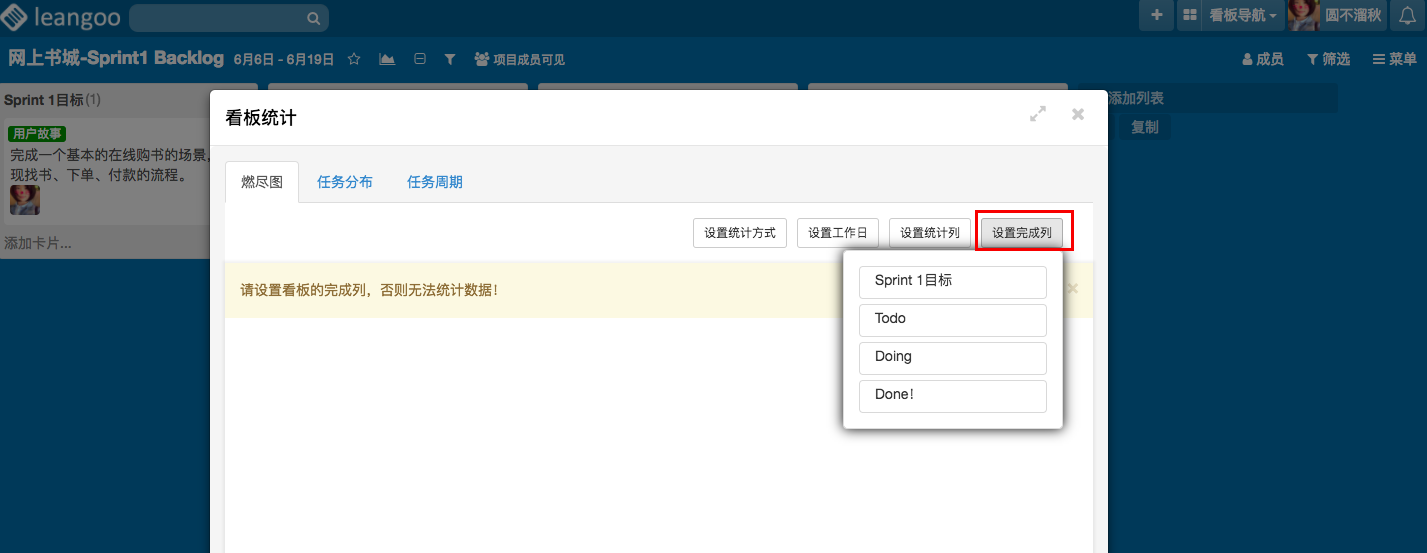
4. 您可以根据实际情况设置完成列。
比如下图看板中应该选择“Done!”
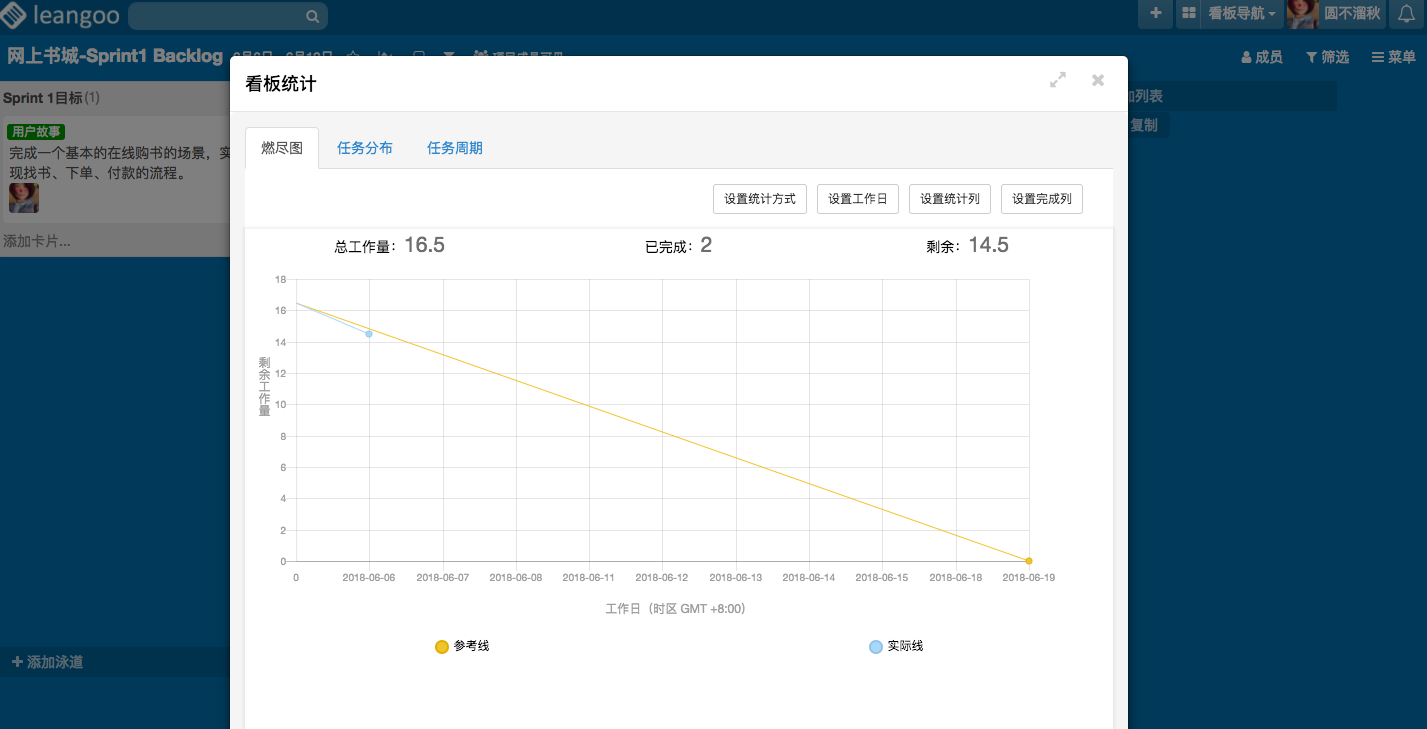
我们现在就可以查看燃尽图了
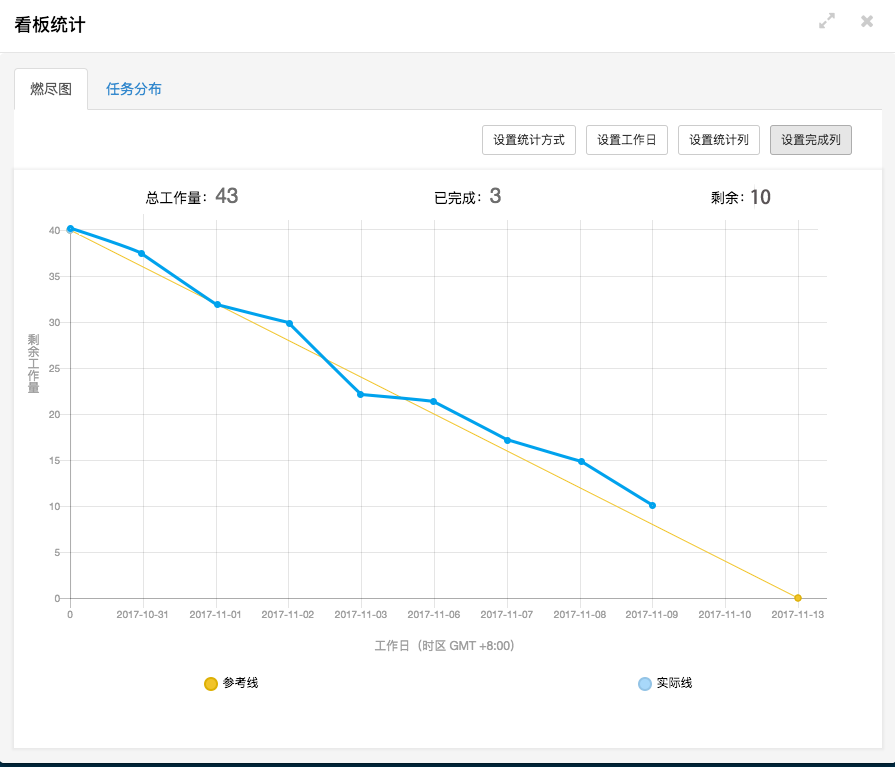
经过几天的自动更新,看板的燃尽图可能会变成这个样子:
通过以上几步设置就可以让Leangoo自动生成您团队自定义的燃尽图了,是不是超级方便呢?